
ドット絵ステージを作成する時に使うタイルマップ作成ツールTiled Map Editorで、自動的にマップ生成する方法について書きます。
どのように自動マッピングされるか?

手動でマッピングしたタイル情報を元に、決められたルールに則ってタイルが自動挿入されます。
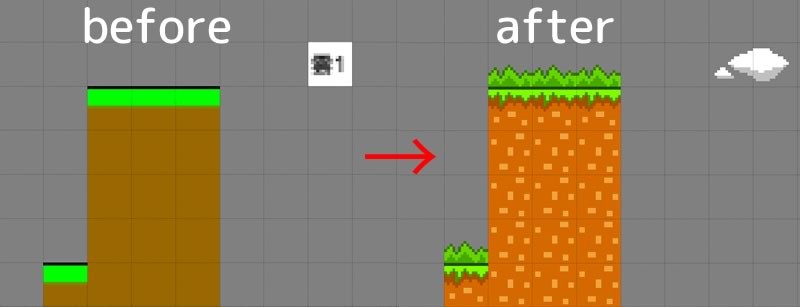
例えば地面をタイル配置するだけにしても、ゲーム画面上には地面だけではなく地面上に植物を生やしたり、地面タイルの種類を複数利用したい場合があるかと思います。そうした時に本エントリーの内容が役立ちます。
タイルのファイル構成
以下の様なファイル構成を準備します。今は意味が分からなくても問題ありませんので、以降にファイル名が登場した時に参照ください。
- main.tmx
ゲーム画面上へ表示するタイルファイル - rules.txt
自動マッピングの元となるtmxを記入するテキスト - rules.png
ruleタイルマップ限定で利用するタイルマップ画像。左からregions_input/regions_output
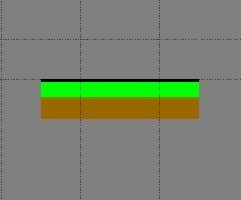
- base.png
骨組みタイルマップ画像。左から道/地面/壁/雲パターン1/雲パターン2
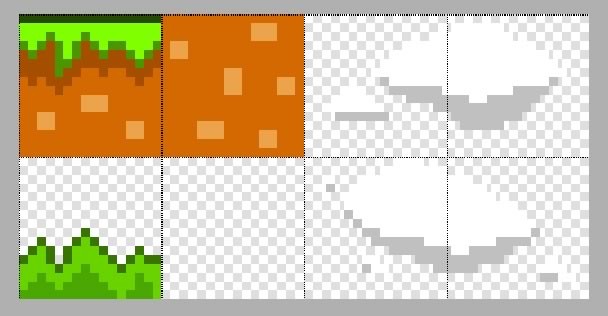
- map.png
ゲーム画面に表示するタイルマップ画像。左上から道/地面/雲パターン1、左下から道の上の草/雲パターン2
- rule.tmx
自動マッピングのルール。以降、ルールの数分だけ作成
rules.pngとbase.pngはユーザへは見せないタイルで、自分さえ分かればOKなので適当に分かりやすさ重視で作成してください。
main.tmx
ここからTiled Map Editorツール上での内容となります。
main.tmxで自動マッピングしたい内容をrule.tmx*1に記載します。
タイルセットにはbase.png/map.pngを追加しておいてください。
- objectsタイル・レイヤーを追加し、base.pngから道タイルを配置

main.tmxファイルの作業は一旦ここで中断します。
道のルール作成(rule.tmx)の書き方
タイルセットにはrules.png/base.pngmap.pngを追加しておいてください。
- regions_inputタイル・レイヤーを追加し、rules.pngからregions_inputタイルを配置。base.pngタイル画像の入力元の指定となります

- input_objectsタイル・レイヤーを追加し、base.pngから道タイルを配置。map.pngタイル画像の出力先の指定となります

- regions_outputタイル・レイヤーを追加し、rulss.pngからregions_outputタイルを配置。map.pngタイル画像の出力先の指定となり、今回は道と道上に草を植えたいので2タイル配置しました

- output_roadタイル・レイヤーを追加し、map.pngから道タイルを配置

- output_backgroundタイル・レイヤーを追加し、map.pngから草タイルを配置

これで1つのルールが完成しました。
補足
roadとbackgroundでタイル・レイヤーを分けているのは当たり判定を取る時にroadだけ確認すれば良いようにする為です。
もしregions_inputとregions_outputが同一(同じ場所だった)場合はregionsタイル・レイヤーのみで良いです。
rules.txt の書き方
以下のように書くだけで良いです。もし複数のrules.tmxが存在する場合、ファイル名を箇条書きに書いていくだけで良いです。
rule.tmx
この時、上から順に読み込まれて書き出される事に注意してください。main.tmxのinput対象のレイヤ情報を途中で書き換えた場合(output対象にしていた場合など)、期待した動作にならない事があります。
main.tmx の続き
自動マップ生成の準備が出来ましたので、main.tmxファイル編集に戻ります。
Tiled Map Editorのメニュー > マップ > 自動マップ を選択すると、自動マップ生成されます
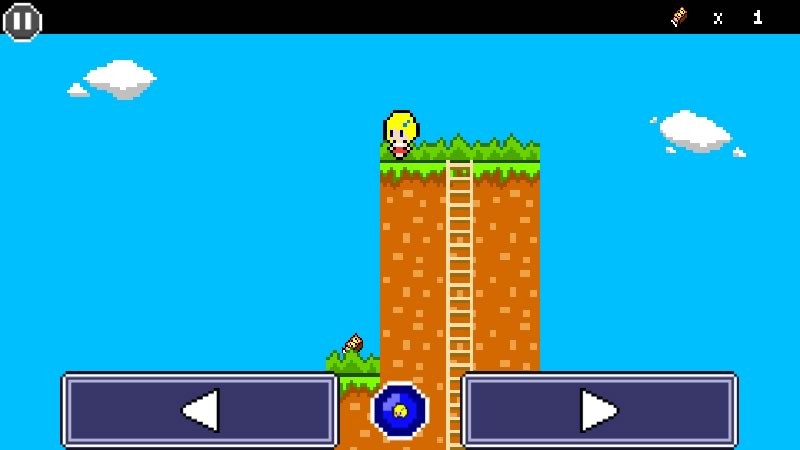
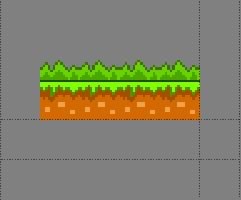
以下のように生成され、road/backgroundタイル・レイヤーが自動生成されていたら成功
自動マップ生成に失敗した時は...
road/backgroundタイル・レイヤーが自動生成されなかった
rule.tmxに書き漏らしがないか、rule.tmxとmain.tmxが同じbase.png/map.pngファイルを参照しているかを確認してください。
road/backgroundタイル・レイヤーは自動生成されるがタイル画像が設定されない
rule.tmxのパターン記述に問題がありますので見直してみてください。
まとめ
ステージを作っていくのは大変な作業なので少しでも楽するために自動マップ機能は活用していった方が後々絶対楽できます。また書く機会がありましたら次はランダムマップ生成について書きたいと思います。
ちなみに自動生成するのは楽できて助かっているのですが、タイル・レイヤーが挿入される関係上 main.tmxのレイヤー並びを毎回変える必要があるのが手間に感じています。これなんとか出来る方法ないのでしょうか...
Tiled Map Editor エントリーシリーズ
- Tiled Map Editorを使った自動マップ生成方法1 〜規則通り配置する編〜
- Tiled Map Editorを使った自動マップ生成方法2 〜続・規則通り配置する編〜
- Tiled Map Editorを使った自動マップ生成方法3 〜不規則に配置する編〜